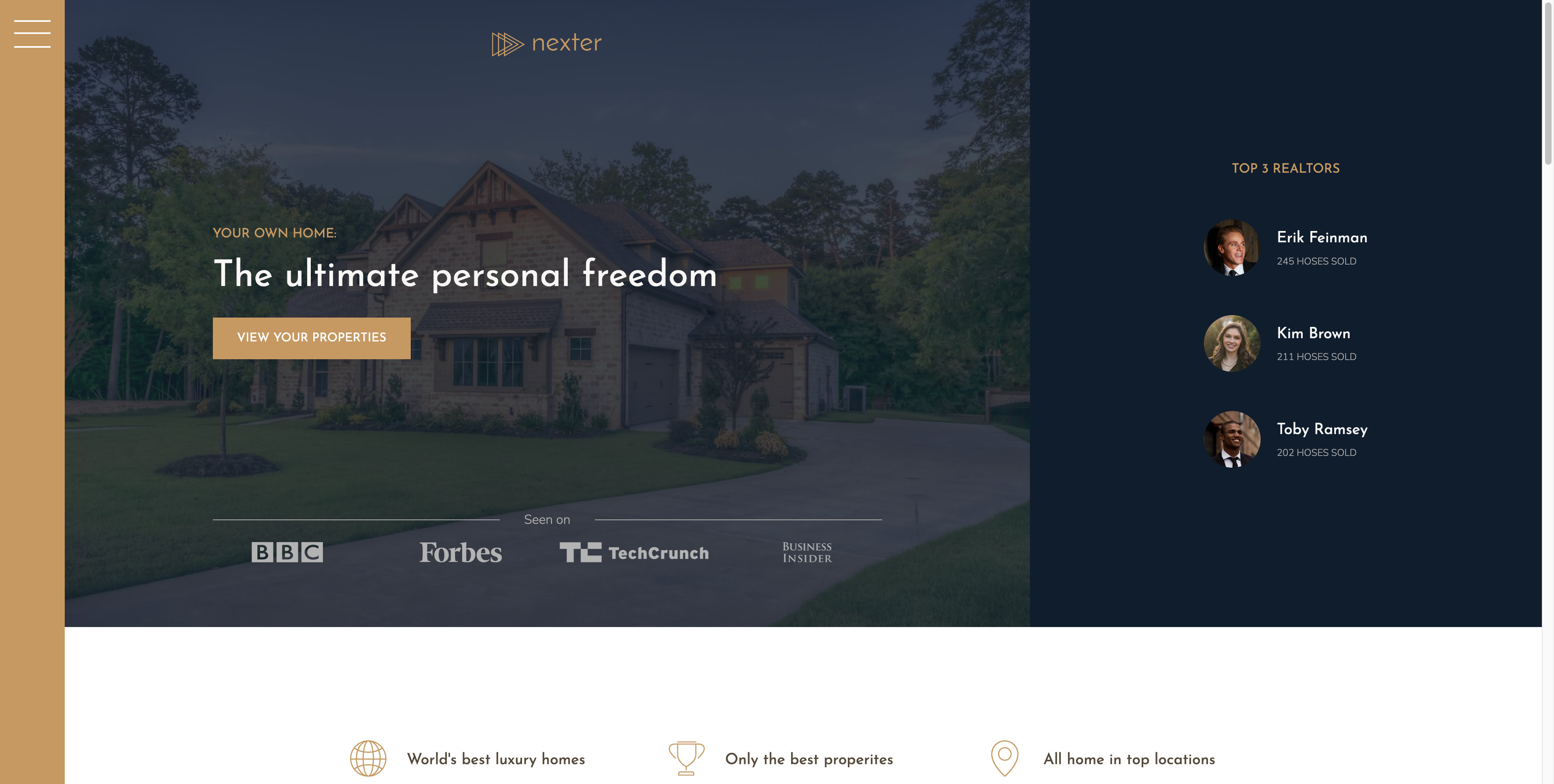
学习两天,体会到grid布局的强大之处,「Nexter」一个完全采用grid布局的响应式设计网站,也代表了Jonas的高级css课程完结撒花。
响应式列适应
display: grid;
//grid-template-columns: repeat(3, 1fr); TODOautofit
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));repeat使用auto-fit属性,让列适应窗口,此外要设置mixmax动态响应。个人觉得grid的精髓就是auto-fit和minmax,制作响应式网站时,尽量不使用固定单位
gird-row/column中-1的问题
-1代表显式网格(template中定义的网格)中的末尾,不包括自动补全的部分!
画廊中图片占满cell方法
<section class="gallery">
<figure class="gallery__item gallery__item--1"><img src="img/gal-1.jpeg" alt="Gallery image 1" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--2"><img src="img/gal-2.jpeg" alt="Gallery image 2" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--3"><img src="img/gal-3.jpeg" alt="Gallery image 3" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--4"><img src="img/gal-4.jpeg" alt="Gallery image 4" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--5"><img src="img/gal-5.jpeg" alt="Gallery image 5" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--6"><img src="img/gal-6.jpeg" alt="Gallery image 6" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--7"><img src="img/gal-7.jpeg" alt="Gallery image 7" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--8"><img src="img/gal-8.jpeg" alt="Gallery image 8" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--9"><img src="img/gal-9.jpeg" alt="Gallery image 9" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--10"><img src="img/gal-10.jpeg" alt="Gallery image 10" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--11"><img src="img/gal-11.jpeg" alt="Gallery image 11" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--12"><img src="img/gal-12.jpeg" alt="Gallery image 12" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--13"><img src="img/gal-13.jpeg" alt="Gallery image 13" class="gallery__img"></figure>
<figure class="gallery__item gallery__item--14"><img src="img/gal-14.jpeg" alt="Gallery image 14" class="gallery__img"></figure>
</section>&__img {
width: 100%;
height: 100%;
object-fit: cover; //外部用容器包裹,此属性设置为cover
display: block;
}项目地址
Nexter